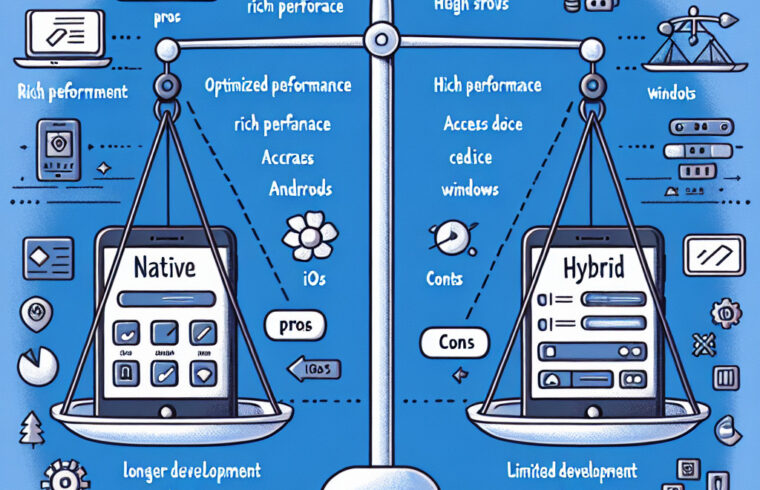
- Pros and cons of native mobile app development
- Advantages and disadvantages of hybrid mobile app development
- Factors to consider when choosing between native and hybrid mobile app development
- Scalability and flexibility of native and hybrid mobile app development
- Accessibility features in native and hybrid mobile apps
- User feedback and support channels in native and hybrid mobile apps
- App accessibility and inclusivity features in native and hybrid mobile apps
- App user retention and loyalty strategies for native and hybrid mobile apps
Pros and cons of native mobile app development
Native mobile app development refers to building applications specifically for a particular platform, such as iOS or Android, using the platform’s native programming language and tools. Let’s start by discussing the advantages of native app development.
One of the biggest advantages of native app development is performance. Native apps are optimized for a specific platform, which means they can take full advantage of the device’s hardware and software capabilities. This results in faster load times, smoother animations, and overall better performance compared to hybrid apps.
Another advantage of native app development is access to native features and APIs. Native apps have direct access to the device’s camera, GPS, accelerometer, and other hardware components, allowing developers to create more advanced and feature-rich applications. This level of integration is not possible with hybrid apps, which rely on web technologies.
Native apps also provide a better user experience. Since they are built specifically for a particular platform, they can follow the platform’s design guidelines and provide a consistent and familiar user interface. This makes it easier for users to navigate and interact with the app, resulting in higher user satisfaction and engagement.
Furthermore, native apps have better security compared to hybrid apps. Native apps can leverage the platform’s built-in security features, such as encryption and secure data storage, to protect user data. This is especially important for apps that handle sensitive information, such as banking or healthcare apps.
However, native app development also has its drawbacks. One of the main disadvantages is the cost and time involved. Building native apps requires specialized skills and knowledge of platform-specific programming languages, which can be time-consuming and expensive. Additionally, maintaining separate codebases for different platforms can increase development and maintenance costs.
Another disadvantage is the limited reach of native apps. Since native apps are built for a specific platform, they can only run on devices that support that platform. This means that developers need to build separate apps for iOS and Android, which can be a challenge for small businesses or startups with limited resources.
Additionally, native app development can be more complex compared to hybrid app development. Developers need to learn and master platform-specific programming languages, frameworks, and tools, which can have a steep learning curve. This can make it difficult for developers to switch between platforms or work on multiple projects simultaneously.
In conclusion, native mobile app development offers several advantages, including better performance, access to native features, improved user experience, and enhanced security. However, it also comes with drawbacks such as higher costs, limited reach, and increased complexity. Ultimately, the choice between native and hybrid app development depends on the specific requirements and resources of the project.
Keywords: native mobile app development, pros, cons, performance, native features, user experience, security, cost, time, limited reach, complexity.
Long-tail phrases: advantages of native app development, disadvantages of native app development, native app performance, native app user experience, native app security, native vs. hybrid app development, native app development cost, native app development time, native app reach, native app complexity.
Advantages and disadvantages of hybrid mobile app development
1. Cross-platform compatibility: One of the biggest advantages of hybrid app development is its ability to run on multiple platforms, including iOS, Android, and Windows. This eliminates the need for separate development teams and reduces time and cost.
2. Faster development: Hybrid apps can be developed faster compared to native apps since a single codebase can be used for multiple platforms. Developers can write code once and deploy it across different operating systems, saving time and effort.
3. Cost-effective: Developing a hybrid app is generally more cost-effective than building separate native apps for each platform. With a hybrid approach, businesses can reach a wider audience without investing in multiple development teams.
4. Easy maintenance: Since hybrid apps have a single codebase, updates and bug fixes can be implemented quickly and easily. This reduces maintenance efforts and ensures a seamless user experience across different platforms.
5. Access to device features: Hybrid apps can access device features like camera, GPS, and contacts through plugins, allowing developers to create feature-rich applications. This makes hybrid apps suitable for a wide range of use cases.
Disadvantages:
1. Performance limitations: Hybrid apps rely on web technologies, which can result in slower performance compared to native apps. This is especially noticeable when dealing with complex animations or heavy graphics.
2. Limited UI customization: Hybrid apps often struggle with achieving the same level of UI customization as native apps. This can lead to a less polished and cohesive user experience, which may affect user satisfaction.
3. Dependency on third-party frameworks: Hybrid app development heavily relies on frameworks like Apache Cordova or React Native. This introduces a dependency on these frameworks and their updates, which may cause compatibility issues or require additional maintenance efforts.
4. Limited access to device capabilities: While hybrid apps can access many device features, there may be limitations compared to native apps. Some advanced functionalities may not be available or may require additional workarounds.
5. Security concerns: Hybrid apps are more susceptible to security vulnerabilities compared to native apps. Since they rely on web technologies, they are exposed to potential web-based attacks, making them a potential target for hackers.
In conclusion, hybrid mobile app development offers several advantages such as cross-platform compatibility, faster development, cost-effectiveness, easy maintenance, and access to device features. However, it also has its limitations, including performance issues, limited UI customization, dependency on third-party frameworks, limited access to device capabilities, and security concerns.
Keywords: hybrid mobile app development, advantages, disadvantages, cross-platform compatibility, faster development, cost-effectiveness, easy maintenance, device features, performance limitations, UI customization, third-party frameworks, device capabilities, security concerns.
Long-tail phrases: hybrid app development advantages and disadvantages, cross-platform compatibility in hybrid apps, faster development in hybrid mobile apps, cost-effectiveness of hybrid app development, easy maintenance in hybrid apps, device features in hybrid mobile apps, performance limitations in hybrid apps, UI customization in hybrid mobile apps, third-party frameworks in hybrid app development, device capabilities in hybrid apps, security concerns in hybrid mobile apps.
Factors to consider when choosing between native and hybrid mobile app development
2. User Experience: Another crucial aspect to consider is the user experience. Native apps provide a seamless and intuitive user experience as they are designed specifically for the platform they are built on. They can take full advantage of the device’s features and capabilities, such as camera, GPS, and push notifications. Hybrid apps, on the other hand, may not offer the same level of user experience as they need to rely on web technologies to access device features. However, with advancements in hybrid frameworks like React Native and Flutter, it is now possible to achieve a native-like user experience in hybrid apps.
3. Development Time and Cost: Time and cost are significant factors in any app development project. Native app development requires separate codebases for each platform, which means developers need to write code for iOS and Android separately. This can increase the development time and cost significantly. On the other hand, hybrid app development allows developers to write code once and deploy it across multiple platforms. This can save time and cost, especially for small to medium-sized projects. However, for complex and feature-rich apps, native development may be more efficient in the long run.
4. Maintenance and Updates: Maintenance and updates are ongoing tasks in app development. Native apps require separate updates for each platform, which can be time-consuming and require additional resources. Hybrid apps, on the other hand, can be updated once and deployed across multiple platforms, making maintenance and updates more streamlined. However, it’s important to note that hybrid apps may still require platform-specific updates for certain features or bug fixes.
5. Access to Native APIs and Libraries: Native app development provides direct access to platform-specific APIs and libraries, allowing developers to leverage the full potential of the platform. This can be crucial for apps that require advanced functionalities or integration with specific hardware features. Hybrid apps, on the other hand, may have limitations in accessing certain native APIs and libraries, which can restrict the app’s capabilities.
In conclusion, choosing between native and hybrid app development depends on various factors such as performance, user experience, development time and cost, maintenance and updates, and access to native APIs and libraries. It’s essential to carefully evaluate these factors based on your project requirements and priorities. While hybrid app development offers advantages in terms of time and cost efficiency, native app development provides better performance and a more seamless user experience. Ultimately, the choice should align with your app’s goals and target audience.
Keywords: native app development, hybrid app development, performance, user experience, development time, cost, maintenance, updates, native APIs, libraries.
Long-tail phrases: factors to consider when choosing between native and hybrid app development, advantages and disadvantages of native and hybrid app development, performance comparison between native and hybrid apps, user experience in native and hybrid apps, development time and cost in native and hybrid apps, maintenance and updates in native and hybrid apps, access to native APIs and libraries in native and hybrid apps.
Scalability and flexibility of native and hybrid mobile app development
However, native app development can be time-consuming and costly, especially when targeting multiple platforms. Each platform requires a separate development process, which means developers need to write code for each platform separately. This can result in longer development cycles and increased costs. Additionally, maintaining and updating multiple codebases can be challenging, especially when new features or bug fixes need to be implemented across all platforms.
On the other hand, hybrid app development offers a more cost-effective and time-efficient solution. Hybrid apps are built using web technologies such as HTML, CSS, and JavaScript, and then wrapped in a native container that allows them to be installed and run on multiple platforms. This approach allows developers to write code once and deploy it across different platforms, saving time and effort.
Hybrid apps also offer greater flexibility in terms of updates and maintenance. Since the codebase is shared across platforms, updates and bug fixes can be implemented simultaneously, ensuring a consistent user experience across all devices. Additionally, hybrid apps can leverage web technologies and frameworks, such as React Native or Ionic, which provide a wide range of pre-built components and plugins, further speeding up the development process.
However, hybrid apps may not provide the same level of performance and access to device-specific features as native apps. Since hybrid apps rely on web technologies, they may not be as fast or responsive as native apps, especially when dealing with complex animations or heavy computations. Additionally, some device-specific features may not be fully accessible or may require additional plugins or workarounds.
When it comes to scalability, both native and hybrid app development have their pros and cons. Native apps can easily scale to accommodate increasing user demands and handle large amounts of data. However, scaling native apps across multiple platforms can be challenging and may require additional resources and expertise.
On the other hand, hybrid apps can scale more easily across platforms since they share a common codebase. This allows businesses to reach a wider audience without the need for separate development efforts. However, scaling hybrid apps to handle large amounts of data or complex functionalities may require additional optimization and performance tuning.
In conclusion, both native and hybrid app development offer different advantages and challenges in terms of scalability and flexibility. Native apps provide a high-performance and responsive user experience, but can be time-consuming and costly when targeting multiple platforms. Hybrid apps, on the other hand, offer a cost-effective and time-efficient solution, but may not provide the same level of performance and access to device-specific features. Businesses should carefully consider their requirements and resources when choosing between native and hybrid app development.
Keywords: scalability, flexibility, native app development, hybrid app development, user experience, platform-specific features, cost-effective, time-efficient, codebase, updates, maintenance, performance, web technologies, frameworks, plugins, scalability, data handling, optimization, tuning.
Long-tail phrases:
– Advantages and challenges of native and hybrid mobile app development
– Scalability and flexibility in mobile app development
– Native vs hybrid app development: a comparison of scalability and flexibility
– The impact of scalability and flexibility on mobile app development
– Choosing the right approach for scalable and flexible mobile app development
Accessibility features in native and hybrid mobile apps
One of the most common accessibility features in mobile apps is support for screen readers. Screen readers are assistive technologies that read out the content of the app to users who are visually impaired. Native apps can leverage the accessibility APIs provided by the operating system to ensure compatibility with screen readers. Hybrid apps can also make use of web accessibility standards, such as ARIA (Accessible Rich Internet Applications), to provide similar functionality.
Another important accessibility feature is support for alternative input methods. Some users may have difficulty using touchscreens or physical buttons, and may rely on alternative input methods like voice commands or gestures. Native apps can take advantage of the platform’s built-in accessibility features, such as voice recognition or gesture recognition, to enable these alternative input methods. Hybrid apps can also incorporate JavaScript libraries or plugins to achieve similar functionality.
Color contrast is another crucial aspect of accessibility in mobile apps. Users with visual impairments or color blindness may have difficulty distinguishing between different colors, especially if the contrast is low. Native apps can ensure proper color contrast by following the platform’s design guidelines and using appropriate color schemes. Hybrid apps can also make use of CSS properties like “color” and “background-color” to achieve sufficient contrast.
In addition to these core accessibility features, both native and hybrid mobile apps can incorporate a range of other accessibility enhancements. These include support for adjustable font sizes, compatibility with assistive technologies like switch controls or braille displays, and the provision of alternative text for images and multimedia content. It is important for app developers to consider these features during the design and development process to ensure that their apps are accessible to all users.
In conclusion, accessibility features play a crucial role in ensuring that mobile apps are usable and inclusive for individuals with disabilities. Both native and hybrid mobile apps can incorporate a variety of accessibility features, such as support for screen readers, alternative input methods, color contrast, adjustable font sizes, and compatibility with assistive technologies. By considering these features during the design and development process, app developers can create mobile apps that are accessible to a wider range of users.
Keywords: accessibility features, native mobile apps, hybrid mobile apps, screen readers, alternative input methods, color contrast, adjustable font sizes, assistive technologies, inclusive experiences.
Long-tail phrases:
– Importance of accessibility features in mobile apps
– Native vs. hybrid mobile apps for accessibility
– Screen reader support in mobile apps
– Alternative input methods in mobile apps
– Color contrast in mobile app design
– Adjustable font sizes in mobile apps
– Assistive technologies in mobile app development
– Inclusive experiences in mobile apps.
User feedback and support channels in native and hybrid mobile apps
There are several channels through which users can provide feedback on mobile apps. One of the most common methods is through app store reviews and ratings. Users can share their thoughts and experiences with the app, giving developers an opportunity to address any issues or concerns. App store reviews also serve as a valuable source of information for potential users, helping them make informed decisions before downloading an app.
In addition to app store reviews, many mobile apps have integrated feedback forms or in-app surveys. These forms allow users to provide detailed feedback on specific aspects of the app, such as usability, design, or performance. By collecting feedback directly within the app, developers can gather more targeted and actionable insights.
Another important aspect of user feedback is the support channels available to users. When users encounter issues or have questions about the app, they need a reliable and efficient way to seek assistance. Native and hybrid mobile apps often provide support through various channels, such as email, live chat, or phone support.
Email support is a common method used by many app developers. Users can send their queries or issues via email, and the support team responds with relevant solutions or guidance. This method allows for a more detailed and structured communication, as users can provide screenshots or additional information to help the support team understand the problem better.
Live chat support is another popular option for mobile app users. It provides real-time assistance, allowing users to chat with a support representative directly within the app. Live chat support is particularly beneficial for users who need immediate help or have complex issues that require interactive troubleshooting.
Phone support, although less common in mobile apps, can be a valuable channel for users who prefer voice communication. By providing a phone number for support, developers can offer a more personalized and direct assistance experience. Phone support is especially useful for users who are not tech-savvy or have difficulty explaining their issues in writing.
In conclusion, user feedback and support channels are essential components of native and hybrid mobile apps. By actively seeking and analyzing user feedback, developers can continuously improve their apps and provide a better user experience. Additionally, offering various support channels ensures that users have access to assistance when needed, enhancing their overall satisfaction with the app.
Keywords: user feedback, support channels, native mobile apps, hybrid mobile apps, app store reviews, ratings, feedback forms, in-app surveys, email support, live chat support, phone support.
Long-tail phrases: improving user experience in mobile apps, analyzing user feedback for app improvement, the importance of support channels in mobile apps, benefits of app store reviews, integrating feedback forms in mobile apps, real-time assistance through live chat support, personalized assistance through phone support.
App accessibility and inclusivity features in native and hybrid mobile apps
Another important aspect of app accessibility is catering to individuals with hearing impairments. This can be done by incorporating closed captioning or subtitles for any audio or video content within the app. Closed captioning provides a text-based representation of the audio, allowing users with hearing impairments to understand the content. Additionally, providing visual cues or vibrations for important notifications can also benefit users who are deaf or hard of hearing.
Inclusivity features in mobile apps also extend to individuals with motor impairments. These features aim to make the app easier to navigate and interact with for users who may have limited dexterity or mobility. One such feature is the option to customize the app’s interface, allowing users to adjust the size and placement of buttons and controls according to their preferences. Additionally, incorporating gesture-based controls or alternative input methods, such as voice commands or head movements, can provide alternative ways for users to interact with the app.
Furthermore, app accessibility and inclusivity features should also consider individuals with cognitive impairments or learning disabilities. This can be achieved by providing clear and concise instructions, using simple language, and avoiding complex or confusing navigation patterns. Incorporating visual aids, such as icons or images, can also help users with cognitive impairments understand the app’s functionality more easily.
In order to ensure that app accessibility and inclusivity features are effectively implemented, it is crucial for developers to follow established guidelines and best practices. For native apps, platforms like iOS and Android provide comprehensive accessibility guidelines that developers can refer to. These guidelines cover various aspects of app design and development, including layout, color contrast, text size, and navigation. Additionally, there are also third-party tools and frameworks available that can assist developers in testing and evaluating the accessibility of their apps.
In the case of hybrid mobile apps, developers can leverage frameworks like React Native or Flutter, which provide built-in accessibility features and support. These frameworks allow developers to create apps that are compatible with both iOS and Android platforms, while also ensuring that accessibility features are seamlessly integrated.
In conclusion, app accessibility and inclusivity features play a crucial role in creating a more inclusive digital environment. By implementing features that cater to individuals with visual impairments, hearing impairments, motor impairments, and cognitive impairments, mobile apps can be made accessible to a wider range of users. It is essential for developers to prioritize accessibility and inclusivity in their app design and development process, following established guidelines and best practices. By doing so, we can create a more inclusive digital landscape that benefits everyone.
Keywords: app accessibility, inclusivity features, native mobile apps, hybrid mobile apps, visual impairments, screen readers, voiceover functionality, hearing impairments, closed captioning, subtitles, motor impairments, customization options, gesture-based controls, alternative input methods, cognitive impairments, learning disabilities, guidelines, best practices, iOS, Android, React Native, Flutter.
Long-tail phrases:
– Importance of app accessibility and inclusivity features in mobile apps
– How to implement app accessibility features in native and hybrid mobile apps
– Best practices for creating inclusive mobile apps
– Guidelines for app accessibility in iOS and Android
– Tools and frameworks for testing app accessibility
– Benefits of incorporating app accessibility features
– Challenges in implementing app accessibility and inclusivity features
– Creating a more inclusive digital environment through mobile apps.
App user retention and loyalty strategies for native and hybrid mobile apps
The onboarding process plays a vital role in setting the tone for the user’s experience with the app. By providing a personalized onboarding experience, app developers can make users feel valued and engaged right from the start. This can be achieved by asking users about their preferences, offering customization options, and providing relevant content based on their interests.
2. Seamless User Interface:
A seamless and intuitive user interface is essential for keeping users engaged with the app. The app should be easy to navigate, with clear and concise instructions. Avoid cluttering the interface with unnecessary elements and focus on providing a smooth and enjoyable user experience.
3. Push Notifications:
Push notifications can be a powerful tool for increasing user engagement and retention. By sending timely and relevant notifications, app developers can remind users about the app’s features, updates, and promotions. However, it is crucial to strike a balance and avoid overwhelming users with excessive notifications, as this can lead to uninstallation.
4. Gamification:
Integrating gamification elements into the app can significantly enhance user retention and loyalty. By incorporating game-like features such as badges, rewards, and leaderboards, app developers can create a sense of achievement and competition among users. This can motivate users to continue using the app and strive for higher levels or rewards.
5. Regular Updates and Bug Fixes:
Regular updates and bug fixes are essential for maintaining user satisfaction and loyalty. App developers should continuously monitor user feedback and address any issues promptly. By demonstrating a commitment to improving the app’s performance and addressing user concerns, developers can build trust and loyalty among users.
6. In-App Rewards and Loyalty Programs:
Implementing in-app rewards and loyalty programs can incentivize users to stay engaged with the app. By offering exclusive discounts, special offers, or virtual currency, app developers can encourage users to continue using the app and make repeat purchases. This can also help in fostering a sense of loyalty and belonging among users.
7. Social Integration:
Integrating social media features into the app can enhance user engagement and retention. By allowing users to share their achievements, invite friends, or compete with others, app developers can tap into the power of social networks. This can help in increasing app visibility, attracting new users, and fostering a sense of community among existing users.
8. User Feedback and Support:
Providing a platform for users to provide feedback and seek support is crucial for maintaining user satisfaction and loyalty. App developers should actively listen to user feedback, address their concerns, and continuously improve the app based on user suggestions. This can create a sense of ownership among users and make them feel valued.
In conclusion, app user retention and loyalty are vital for the success of any mobile app. By implementing personalized onboarding experiences, seamless user interfaces, push notifications, gamification, regular updates, in-app rewards, social integration, and user feedback and support, app developers can significantly improve user retention and loyalty. These strategies can help in creating a positive user experience, fostering a sense of loyalty, and ultimately driving app success.
Keywords: app user retention, loyalty strategies, native mobile apps, hybrid mobile apps, personalized onboarding, seamless user interface, push notifications, gamification, regular updates, bug fixes, in-app rewards, loyalty programs, social integration, user feedback, user support.
Long-tail phrases: improving app user retention, strategies for app user loyalty, personalized onboarding experience for mobile apps, seamless user interface for native and hybrid apps, the importance of push notifications in app engagement, gamification for user retention, the significance of regular updates and bug fixes, in-app rewards and loyalty programs for app success, social integration for increased user engagement, the role of user feedback and support in app loyalty.
- Native or hybrid mobile app. What to choose - 8 January 2024
- Jak znaleźć odpowiedniego zarządcę najmu w Warszawie? - 23 October 2023
- Kurs trenera personalnego a samozatrudnienie - 18 October 2023